商务通弹窗,如何给图像加热点链接点击图,最近小魏遇到的事情真的是多,但是问题遇到的多,小魏一点不怕,就怕遇不到问题了,只有遇到问题了我们才能知道自己在哪方面不足,才能知道我们如何才能解决这个问题。最近小魏一直在思考一个问题,那就是在我们的人生里总会遇到各种让我们不爽的人,在这个世界有好人,有坏人,我们不能由害人之心,但是我们必须对于判断有所认识,知道哪些人是好人,哪些人是坏人,这就好比我们在做程序,或者服务器的时候会遇到各种的问题,对于这个问题,小魏感觉遇到问题一个字,解决,因为我们人生也就是个问题,生下来就是个问题,要考虑结婚生子,要考虑很多的事情,所以解决问题是王道。接下来回入正题。
今天小魏在弄网站的商务通的时候,发现了一个问题,我相信很多人会遇到这个问题,那就是我们有的时候商务通的弹窗需要更换样式,有了新的活动,可能需要进行更换活动内容,这个时候需要更换图片,更换图片的时候我们有按钮,我们这个时候需要点击某一个小按钮来进行点击某个链接进入商务通,那么这个时候我们该怎么设置呢,对的,今天小魏要介绍的就是一个图像热点链接技术,感觉很适用。
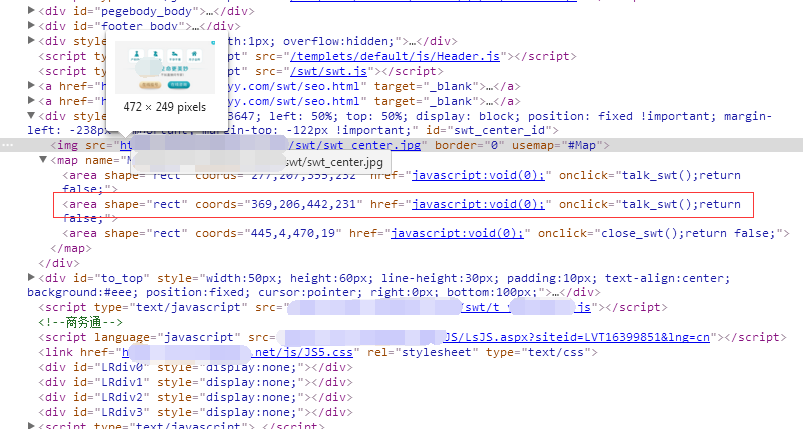
1.以下是热点区域设置的代码。
<map name=”Map” id=”Map”>
<area shape=”rect” coords=”277,207,355,232″ href=”javascript:void(0);” onclick=”talk_swt();return false;”>
<area shape=”rect” coords=”369,206,442,231″ href=”javascript:void(0);” onclick=”talk_swt();return false;”>
<area shape=”rect” coords=”445,4,470,19″ href=”javascript:void(0);” onclick=”close_swt();return false;”>
</map>
2.对于这个小魏给个方法,在w3c上可以了解下原理。(在这里我以公司的商务通弹窗为例)

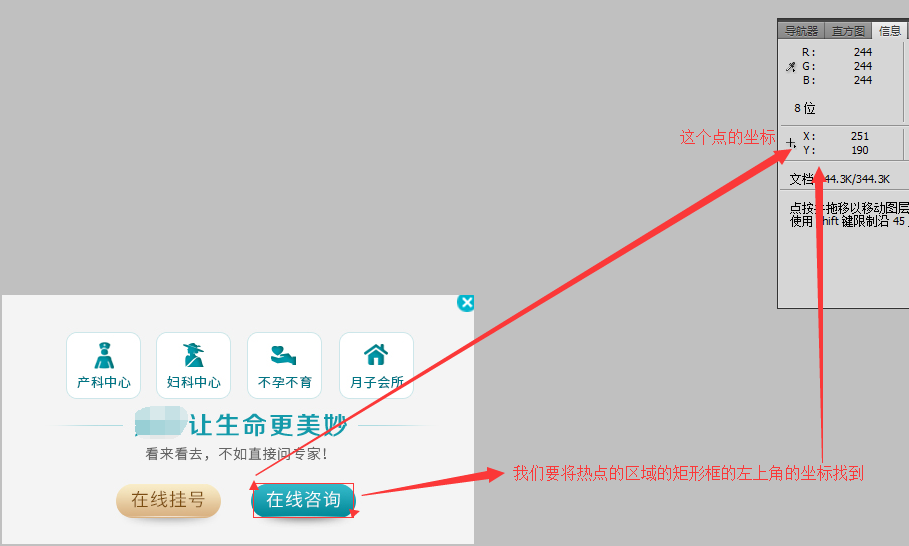
3.那么我们首先需要知道我们的弹窗是属于矩形的,所以可以通过w3c了解矩形的热点链接设置,分为圆形,矩形,三角形,所以我们这里是矩形,小魏就以矩形讲解下这个是如何设置的。热点图的坐标区域(左上角的坐标251.190)

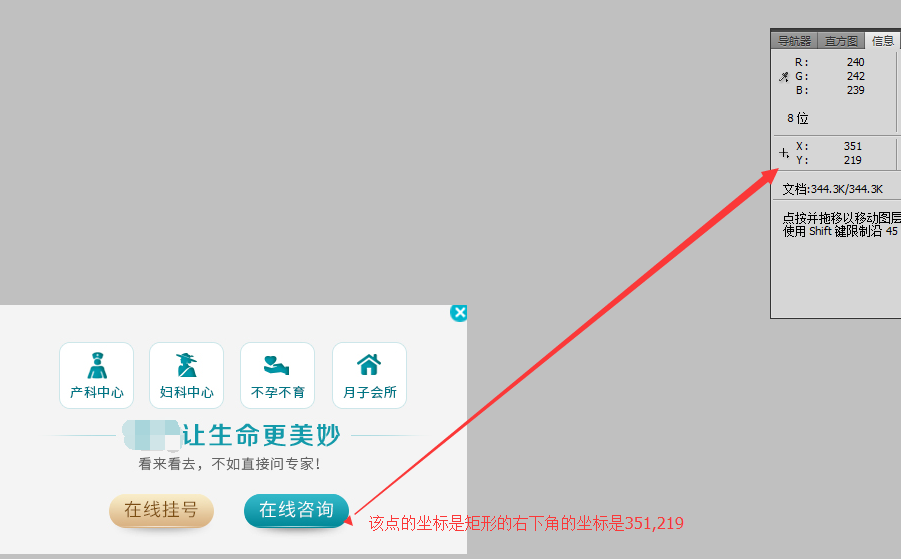
4.热点图的右下角的坐标,这样我们可以得到四个坐标了。(251.190,351.219)

5.这样的话我们的在线咨询的热点的区域设置成功,这样点击的时候就在这个区域才会显示点击按钮。这个时候我们的坐标就如下。
<area shape=”rect” coords=”251,190,351,219″ href=”javascript:void(0);” onclick=”talk_swt();return false;”>
6.设置在线挂号还有关闭按钮都是一个原理,都是矩形的左上角和右下角的坐标。

 纪念小魏seo博客网站权重达到1了
纪念小魏seo博客网站权重达到1了 2019老薛主机空间使用感受分享
2019老薛主机空间使用感受分享 2019年医疗seo该怎么去做(总结)
2019年医疗seo该怎么去做(总结) 小魏博客网站流量访客ip统计情况
小魏博客网站流量访客ip统计情况 贴吧文章:做医疗竞价快2年了,思绪越做越迷茫了~~
贴吧文章:做医疗竞价快2年了,思绪越做越迷茫了~~ 2018年目标-丰富自己的知识
2018年目标-丰富自己的知识 Incapsula免费cdn连接失败,访问网站不可用
Incapsula免费cdn连接失败,访问网站不可用 wordpress访问一片空白,后台进不去解决方法
wordpress访问一片空白,后台进不去解决方法